
WYSIWYG
WYSIWYG, pronuncia-se wiziwig, é um acrônimo de What You See Is What You Get (O que você vê é o que você tem), é um termo usado em computação para descrever um sistema cujo conteúdo mostrado durante a edição aparenta ser muito similar ao resultado final, que pode ser um documento impresso, página da internet, apresentação de slides ou até iluminação para um evento teatral.
A frase se origina de um programa popular dos anos 60 nos Estados Unidos, The Flip Wilson Show, que freqüentemente dizia: What You See Is What You Get, como desculpa para o seu comportamento bizarro.
Significado
WYSIWYG implica numa interface com o usuário, de forma que o usuário possa ver alguma coisa muito similar ao resultado final enquanto o documento é criado. De forma geral implica na habilidade de manipular o layout do documento sem ter que digitar ou lembrar nomes e comandos de layout. O significado real depende da perspectiva do usuário:
* Em programas de apresentação, documentos e páginas da internet, WYSIWYG significa que o display representa precisamente a aparência da página mostrada ao usuário final, mas não necessariamente reflete como a página será impressa, a menos que a impressora esteja especificamente configurada pelo programa de edição, assim como em versões da Xerox Star e versões recentes da Apple Macintosh.
* Em processadores de texto e aplicações de publicação Desktok, WYSIWYG significa que o display emula a aparência e precisamente simula os efeitos de fontes e quebras de linha na paginação final, usando uma configuração especifica, de forma que a citação na página 1 de um texto de 500 páginas, usando uma configuração especifica, possa acuradamente se referir a uma referência 300 páginas depois.
* WYSIWYG também descreve formas de manipular modelos Estereoquímicos 3D, Computer Aided Design, Computação Gráfica 3D e como marca da ferramenta de programação de iluminação teatral Cast Software, usado na indústria teatral para pré-visualização de shows.
Em muitas situações, as pequenas diferenças entre o que você vê e o que você tem não são importantes e as aplicações podem oferecer múltiplos modos WYSIWYG, com diferentes níveis de realismo, incluindo:
· Modo de composição, em que o usuário vê alguma coisa um pouco similar ao resultado final, mas com informação adicional durante a composição, como quebras de seções e caracteres não imprimíveis, e usa um layout que é mais condutivo da composição do que do layout.
· Modo layout, no qual o usuário vê informações adicionais úteis em assegurar que os elementos são apropriadamente alinhados e espaçados, como as linhas de margem
· Modo preview, no qual a aplicação procura apresentar a representação que é mais próxima possível do resultado final.
História
Antes da invenção do WYSIWYG, textos e caracteres de controle apareciam nas mesmos fontes e estilo, com pouca indicação do layout final (margens, espaçamentos, etc.). Os usuários eram requeridos a entrar com códigos para indicar que algum texto deveria ser em negrito, itálico ou diferentes fontes ou tamanhos. Devido à sua simplicidade esse método se mantém popular para algumas aplicações de edição de texto.
Devido ao alto custo da memória computacional nos estágios iniciais da computação, displays gráficos verdadeiros eram incomuns. Os vídeos inicialmente mostravam apenas texto, construídos de um conjunto de caracteres armazenado na Read Only Memory (ROM) do computador, com cada caractere representado por apenas um único bit de dados. As primeiras versões de verdadeiras WYSIWYG de texto permitiam apenas uma prévia do documento final, numa interface não editável. Os modernos editores de texto ainda oferecem uma opção de mostrar o documento em códigos de formatação, mas essa característica é normalmente escondida e tem quer ser explicitamente ativada pelo usuário.
Editores HTML WYSIWYGS
Os editores HTML WYSIWYGS apresentam uma interface de edição que mostra como a página será mostrada no browser da internet. Alguns editores como os que estão na forma de extensões de browsers permitem edição dentro do browser. Já que os editores WYSIWYGS não exigem nenhum conhecimento em HTML, eles são fáceis de serem utilizados por um usuário médio de computador.
O editor WYSIWYG utiliza um engenho de layout embutido baseado naquele utilizado pelo browser web. O engenho foi consideravelmente aprimorado pelo desenvolvedor do editor para permitir digitação, colagem, deleção e movimentação de conteúdo. O objetivo é que durante todo o tempo da edição, o resultado interpretado deve representar o que seria mais tarde exibido em um web browser típico.
Apesar de editores WYSIWYG tornarem o web design mais rápido e fácil, muitos profissionais ainda usam editores de texto, embora a maior parte dos editores WYSIWYG terem um modo de edição manual de HTML. A Web não foi desenhada originalmente para ser uma mídia visual e tentativas de dar maior controle de layout aos autores, como o CSS, estão sendo fracamente apoiados por browsers. Por isso o código automaticamente gerado pelos editores WYSIWYGS freqüentemente sacrificam o tamanho e a compatibilidade dos arquivos , para criar desenhos que parecem o mesmo para os mais usados web browsers. Esses códigos automaticamente gerados tem de ser corrigidos e editados manualmente.
Características dos geradores WYSIWYG:
* Diferentes browsers e aplicações resultarão na mesma marcação de formas diferentes: A mesma página pode mostrar pequenas diferentes no internet Explorer e no Firefox numa tela de alta resolução, mas podem parecer muito diferentes num browser Linux que usa apenas texto. A impressão em diferentes browsers e diferentes impressoras adiciona outras demandas: usando corretamente o código HTML não é necessário ter versões para impressão de todo o site por exemplo.
* Os browsers e os sistemas de Computação Gráfica tem uma faixa de configurações do usuário, ou seja, resolução, cor contraste e etc. podem ser ajustados de acordo com a preferência do usuário, tudo que o autor pode fazer é sugerir a forma da apresentação.
* Os browser assim como todo o software tem bugs, que podem não ter conformidade para os padrões correntes.
* Os geradores WYSIWYGS tendem a ser melhores do que processadores de texto em produzir páginas interativas e gráficos mais sofisticados.
Lista de editores HTML WYSIWYG:
Adobe Contribute "Dreamweaver Lite"
Adobe Dreamweaver - Previously Macromedia Dreamweaver.
Adobe GoLive
Amaya
Bluevoda
Create
BlueFish
Evrsoft First Page 2006
HotDog
iWeb
KompoZer
Media Lab SiteGrinder
Microsoft Expression Web
Microsoft SharePoint Designer
Microsoft Visual Studio / ASP.NET Web Matrix
Microsoft Visual Web Developer
Namo WebEditor
NetObjects Fusion
Quanta Plus
RapidWeaver
Sandvox
SeaMonkey
Composer
Softpress Freeway
Virtual Mechanics SiteSpinner
Web page Maker
Website X5
WorldWideWeb
WYSIWYG Web Builder.
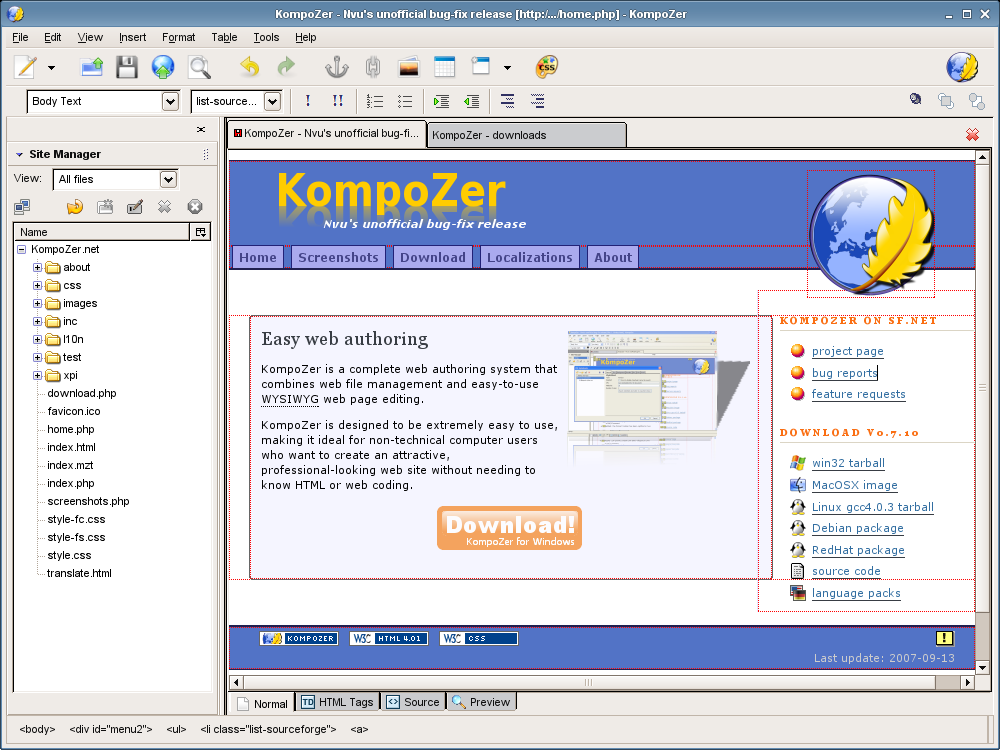
KompoZer

KompoZer é um software livre de edição HTML WYSIWIG baseado no Nvu.
Segundo o site http://www.kompozer.net/ , KompoZer é um completo sistema de autoração Web que combina administração de de arquivos web e uma facilmente usável página de edição WYSIWYG.
KompoZer foi desenhado para ser extremamente fácil de se utilizar, fazendo-o ideal para usuários não técnicos de computadores mas que querem criar um web site atrativo, com aparência profissional sem ter que aprender HTML ou código Web.
KompoZer é baseado no Gecko, o engenho de layout do interior do Mozzila; segundo o site, KompoZer é rápido, confiável, tem padrões de conformidade mantidos em base diária por uma grande comunidade de desenvolvedores. Seu notável suporte em XML, CSS e JavaScript oferecem a melhor plataforma de autoração do mercado. Sua arquitetura baseada em XUL faz dele a ferramenta de editoração mais extensível.
KompoZer é uma ferramenta stand-alone, portanto tem pequeno tamanho e alta velocidade.
Os que são familiares com o Dreamweaver se sentirão em casa com o KompoZer.
* Páginas de edição WYSIWYG faz da criação de páginas ser tão fácil como digitar uma carta no seu processador de texto.
* Arquivos integrados via FTP. Apenas navegue em seu site e navegue sem seus arquivos, editando páginas web, diretamente do seu site.
* Criação de código HTML confiável que vai trabalhar com todos os web browser mais populares.
* Pule de criação modo de edição WYSIWYG para HTML apenas usando abas.
* Edição em abas para fazer o trabalho de múltiplas páginas rapidamente.
* Poderoso suporte para formulários, tabelas e templates.
* O mais fácil de usar, mais poderoso sistema de autoração web disponível para o Linux, Windows e usuários Macintosh.
Exemplo de criação de uma página utilizando o KompoZer:
Baixe o software no endereço: http://www.kompozer.net/ ,
Área de Conteúdo
Esse é um exemplo de página usando tabelas.
O objetivo é criar um layout básico para um site, que terá um título para mostrar o assunto da página, uma barra de navegação á esquerda. O conteúdo ficará na área no corpo.
Configurando o KompoZer:
Antes de iniciar você deve configurar o KompoZer segundo as instruções abaixo:
1- Na barra de menu selecione View>Show/Hide
a- Marque Format Toolbar 1
b- Marque Format Toolbar 2
2- Na barra de menu selecione Tools>Options>Settings>General
a-Marque "Maintain table Layout when inserting or deleting cells"
b Marque "Use CSS styles ao invés de HTML elements and attributes”
3- Na barra de menu selecione “Tools > Options > Settings > Advanced”
a-Marque > Language: HTML 4
b- Marque > DTD: Transitional
c Marque >Behavior of Return Key > Return in a paragraph always creates a new paragraph
Criando a página passo a passo:
Inicie com uma nova página e antes de fazer algo salve o trabalho, dê um título á página e quando ele pedir salve o arquivo.
Configurando a Tabela Cabeçalho
1- escolha Insert Table da barra de menu superior, uma janela se abrirá, clique em “precisely tab”
2- Configure os seguintes itens conforme abaixo:
a. Rows: 1
b. Columns: 1
c. Width: 90% (make sure you chose percent)
d. Border: 0
e. Ok
3- Dê um duplo clique na tabela ( Propriedades da tabela se abre)
a. Clique em Tables Tab no campo superior esquerdo da janela
b. Configure Table Alignment para Center
c. ConfigureBackground color para Dark Gray (#666666 em Hex field)
d. Clique em Cell Tab no campo superior esquerdo da janela
e. Configure Vertical Alignment para Middle
f. Configure Horizontal Alignment para Center
g. Clique OK
4- Insira o texto “Site Básico criado com tabelas”
a. Selecione o texto
b. Na barra de ferramentas Format 1 toolbar selecione H1 do menu (por default ele aparrece Body)
c. Na barra de ferramentas Format 2 clique no ícone color picker Text (caixa superior) e selecione white foreground text.
d. Clique Ok
Configurando a barra de navegação e o conteúdo da área da tabela
1- Pressione a seta para baixo para colocar o cursor na linha abaixo da tabela que você acabou de criar
2- Escolha Insert Table no menu superior, uma janela se abre, clique em precisely tab
3-Configure os seguintes itens conforme abaixo:
a. Rows: 1
b. Columns: 2
c. Width: 90% (make sure you chose percent)
d. Border: 0
e. Click OK
4-Dê um duplo clique na célula esquerda na tabela ( propriedades da tabela se abre)
a. Clique em Tables Tab no campo superior esquerdo
b. Configure Table Alignment para Center
c. Clique na Cell Tab no campo superior esquerdo
d. Configure Width para: 20%
e. Configure Vertical Alignment para Top
f. Configure Set Horizontal Alignment para Center
g. Configure Set the Background color para Yellow (#FFFF00 in the Hex field)
h. Clique OK
5- Dê um duplo clique na célula direita da tabela ( a janela de propriedades da tabela se abre)
a. Clique em Cell Tab no campo superior esquerdo da janela
d. Configure Width para: 80%
e. Configure Vertical Alignment para Top
f. Configure Horizontal Alignment para Left
g. Clique OK
6- Delete o espaço em branco entre a tabela do titulo e a tabela de navegação/conteúdo
7- Clique Ok e Salve
Adicionando Texto de Navegação e Links
1-Clique dentro da célula da barra de navegação (a célula esquerda da tabela inferior)
a- Insira o texto “Barra de Navegação”
a. Selecione o texto
b. Em Format 1 selecione H2 do menu (por default ele diz Body)
c. Clique Ok
2- Clique Insert > Link
a. Insira o texto do Link
b. Insira a URL para o Link t
c. Clique OK
Repita os passos 2 - 2c até que você tenha os links 1-2 inseridos
Salve o trabalho
Adicionando conteúdo á area de texto
1- Clique dentro da área de conteúdo da célula (a célula direita do campo inferior da tabela)
a. Insira 1 ou mais parágrafos de etxto descritivo
b. Selecione o texto quebrando a sua seleção em parágrafos lógicos e selecionando parágrafos em Format1 na barra de ferramentas
c. Clique Ok
Repita os passos 1 – 1-c até o fim
Salve o Trabalho
Exemplos de sites feitos com Kompozer
Screenshots do Kompozer
Adobe Dreamweaver
Adobe Dreamweaver é uma aplicação de desenvolvimento web inicialmente criada pela Macromedia e atualmente pertencente á Adobe, que adquiriu a Macromedia em 2005.
Dreamweaver está disponível para o Mac e o Windows. Versões recentes incorporaram suporte pára tecnologias web como CSS, JavaScript e várias linguagens de script e estruturas, incluindo ASP, NET, ColdFusion, JavaServer Pages e PHP.
Características
Como editor WYSIWYG, o Dreamweaver esconde detalhes do código HTML dos usuários, tornando possível para quem não conhece o código criar páginas web. Uma crítica profissional a esse enfoque é que ele produx páginas HTML com tamanhos de arquivos de código muito maiores do que deveriam ser, o que pode fazer os browser web um desempenho fraco. Isso pode ser verdadeiro porque a aplicação torna bem fácil criar layouts baseados em tabelas. Em adiçcão alguns alguns desenvolvedores web criticaram o Dreamweaver por não terem conformidade com os padrões W3C, embora as versões mais recentes tenham mais conformidade. Dreamweaver 8.0 teve desempenho fraco no teste Acid2, desenvolvido pela Web Standarts Project. No entanto a Macromedia desenvolveu suporte para o CSS e outras formas de fazer layouts sem tabelas nas versões mais recentes, com a possibilidade de converter tabelas em layers e vice-versa.
O Dreamweaver permite aos usuários ter uma prévia do site em muitos web broser, contanto que eles estejam instalados no computador.
O aplicativo pode usar “extensões”, pequenos programas que qualquer desenvolvedor web pode escrever (normalmente HTML ou JavaScript). As extensões providenciam funcionalidades adicionais de software para quem quiser fazer o download e instalá-los.
Assim como outros editores de texto, o Dreamweaver edita os códigos localmente e os envia para o servidor web remoto usando FTP, SFTP ou WebDAV.
Screenshots do Dreamwaever
Microsoft ExpressionWeb

Microsoft ExpressionWeb é o editor WYSIWYG e programa geral de webdesign da Microsoft que substituiu o FrontPage. Ele é parte da suite Expression Studio. O Expression Web é direcionado aos profissionais de webdesign de websites.
O expression Web permite a autoração de páginas web integrando XML, CSS 2.1, ASP. NET 2.0, XHTML, XSLT e JavaScript. Ele requer NET Framework 2.0 para operar. O aplicativo usa os seus próprios padrões de engenho, diferente do FrontPage , que usava o Internet Explorer Trident engine. A Microsoft alega que o ExpressionWeb atualmente provém o mais acurado padrão de conformidade do mercado especialemente o CSS.
Em dezembro de 2006 a Microsoft liberou a versão final do ExpressionWeb.
Screenshots do ExpressionWeb